
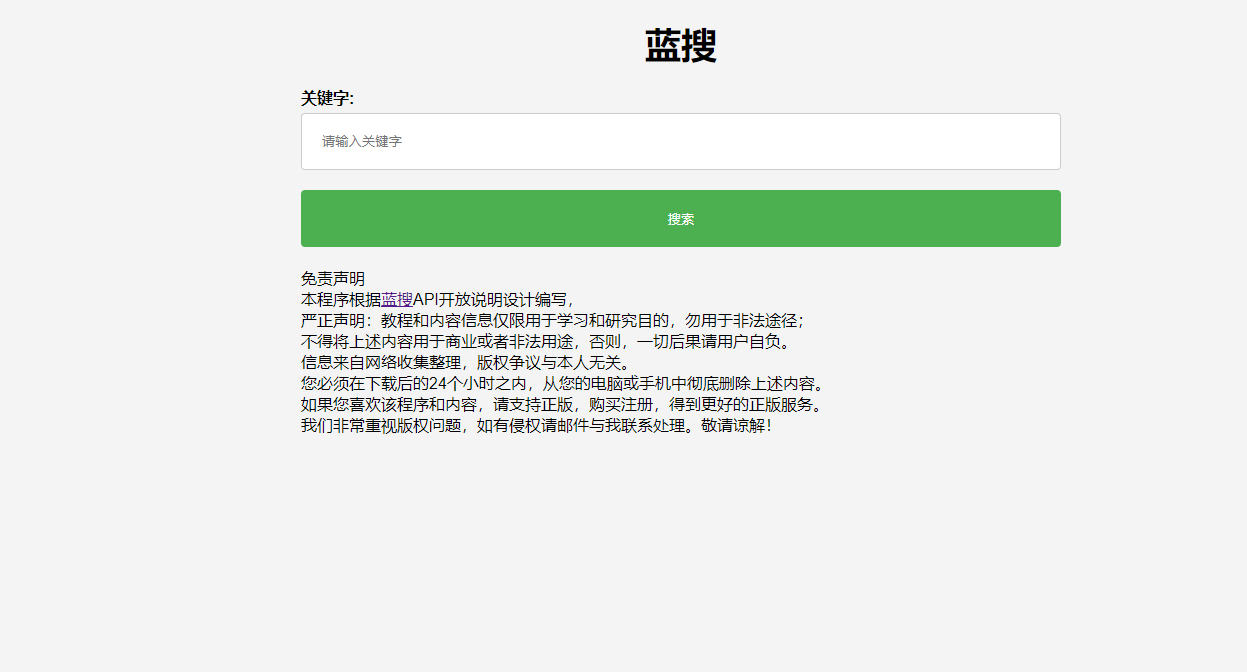
这是一个简单的安卓应用搜索页面的开发代码。它包含了一个搜索表单,用户可以在输入框中输入关键字并点击搜索按钮来搜索应用。搜索结果将通过调用一个API来获取,并以列表形式展示在页面上。
代码的主要结构如下:
1. HTML部分:
- 通过`<link rel="stylesheet" href="style.css">`引入了一个名为`style.css`的样式表。
- 使用`<meta name="viewport" content="width=device-width, initial-scale=1.0">`设置了页面的视口,以适应不同设备的屏幕大小。
- 使用`<form>`标签创建了一个搜索表单,其中包含一个文本输入框和一个提交按钮。
- 输入框的初始值通过PHP代码`<?php echo isset($_GET['keywords']) ? $_GET['keywords'] : ''; ?>`设置,以便在刷新页面时保留用户输入的关键字。
2. PHP部分:
- 通过`isset($_GET['keywords'])`检查是否有提交的搜索关键字。
- 如果有搜索关键字,代码会构建一个API请求的URL,并发送请求来获取搜索结果。
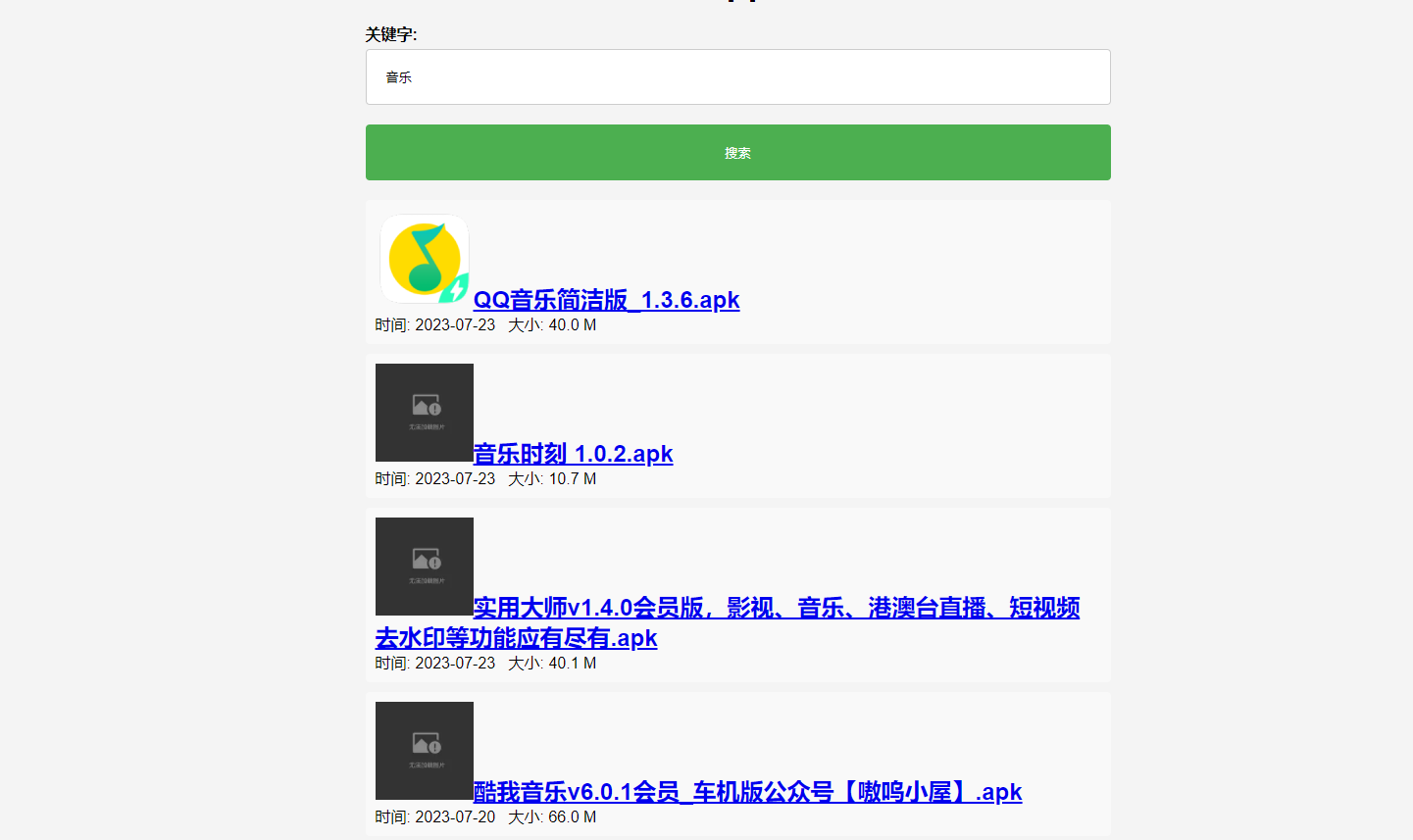
- 如果成功获取到响应,代码会解析JSON格式的响应数据,并将搜索结果显示在页面上。
- 搜索结果以一个包含搜索结果的`<div>`容器展示,并使用循环遍历每个搜索结果。
- 每个搜索结果包含应用的logo、链接、大小、标题和时间等信息,并以适当的格式显示在页面上。
总体而言,这是一个简单的安卓应用搜索功能,用户可以输入关键字进行搜索,并在页面上获取相应的搜索结果。
<!DOCTYPE html> <html> <head> <title>搜索</title> <link rel="stylesheet" href="style.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div class="container"> <h1>安卓app搜索</h1> <form method="GET" action=""> <div class="form-group"> <label for="keywords">关键字:</label> <input type="text" id="keywords" name="keywords" placeholder="请输入关键字" value="<?php echo isset($_GET['keywords']) ? $_GET['keywords'] : ''; ?>"> </div> <div class="form-group"> <input type="submit" value="搜索"> </div> </form> <?php if (isset($_GET['keywords'])) { // 定义API的URL $url = 'http://newapi.if4.ttyt.cc/api/search'; // 定义查询参数 $channel = '12345'; // 替换为你自己的5个不连续数字 $keywords = $_GET['keywords']; // 获取搜索关键字 $page = 1; // 替换为当前结果的页码 // 构建完整的URL $queryString = http_build_query([ 'channel' => $channel, 'keywords' => $keywords, 'page' => $page ]); $fullUrl = $url . '?' . $queryString; // 发起请求并获取响应 $response = file_get_contents($fullUrl); // 检查是否成功获取数据 if ($response !== false) { // 解析JSON响应 $data = json_decode($response, true); // 检查是否成功解析JSON if ($data && isset($data['data'])) { echo '<div class="search-results">'; foreach ($data['data'] as $result) { // 处理每个搜索结果 // 例如,你可以显示链接、大小和标题 $logo = $result['logo']; $link = $result['link']; $size = $result['size']; $title = $result['title']; $dates = $result['dates']; echo '<div class="result">'; echo "<h3><img src='$logo' onerror=\"this.src='logo.jpg'\" width='100' height='100'><a href=\"$link\">$title</a></h3>"; echo "时间: $dates 大小: $size"; echo '</div>'; } echo '</div>'; } else { echo 'Failed to parse search results.'; } } else { echo 'Failed to fetch search results.'; } } ?> </div> </body> </html>个人云盘下载:http://pan.llzzqq.top/s/bmFj? 密码:lzq520.cn
强强的博客-免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫